HTTP
by EarlyHail
HTTP
HTTP : Hyper Text Transfer Protocol
Hyper Text를 전송하기 위해 어떻게 메시지를 교환할지 정해놓은 규칙이다.
- Hyper Text : Hyper Link를 통해서 다른 문서와 연결되어 있는 텍스트
HTTP는 요청(Request)와 응답(Response)로 구성되어 있다.
HTTP는 클라이언트에 대한 정보를 관리하지 않기 떄문에 비상태 프로토콜(Stateless Protocol)이다.
HTTP는 연결성(persistent)과 비연결성(non-persistent)을 모두 사용할 수 있다.
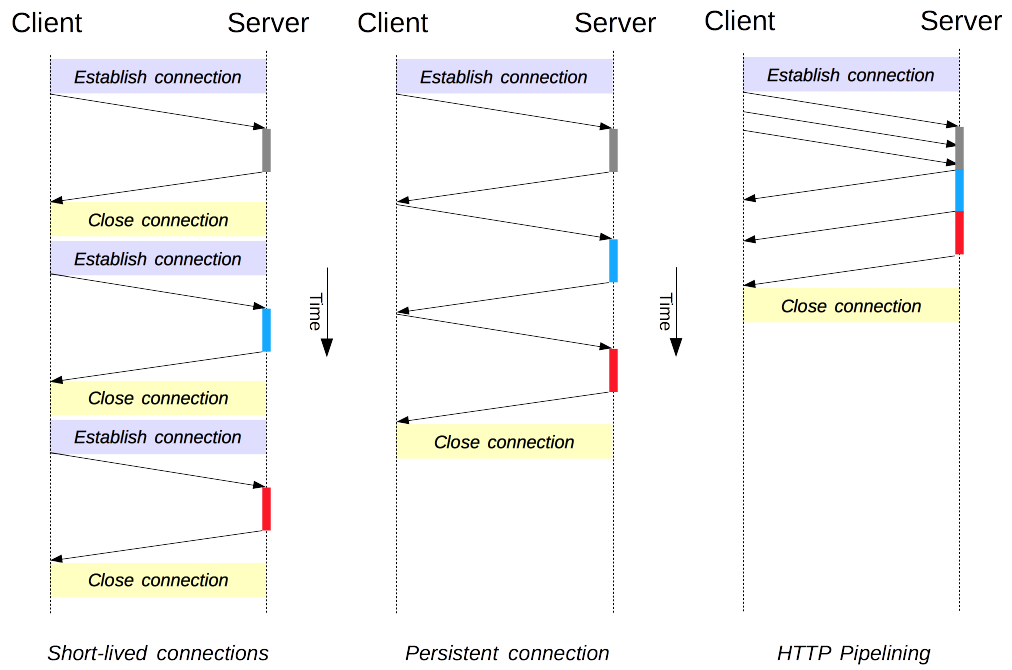
Non-Persistent HTTP (비연결성 HTTP)
각 요청 - 응답 쌍이 분리된 TCP 연결을 통해 보내질 때
- 비연결성은 HTTP의 기본 설정이다.
Persistent HTTP (연결성 HTTP)
모든 요구와 해당하는 응답들이 같은 TCP 연결 상으로 보내질 때
-
HTTP/1.1의 Keep-Alive 속성을 이용한다.
- 서버는 응답을 보낸 뒤에도 TCP 연결을 유지한다.
HTTP/1.1 200 OK Connection: Keep-Alive Content-Encoding: gzip Content-Type: text/html; charset=utf-8 Date: Thu, 11 Aug 2016 15:23:13 GMT Keep-Alive: timeout=5, max=1000 -
HTTP/1.1의 Pipeline을 이용한다.
-
이전 요청에 대한 응답이 완전히 전송되기 전에 두 번째 요청을 전송할 수 있다.
-
실제로 Pipeline 기능을 잘 활성화 하지 않는다.
-
PipeLine은 구현하기 어렵고 순차적으로 요청한 결과도 순서대로 처리해야하기 때문에 HOL (Head-of-Line blocking)문제가 발생한다. 충분한 대역폭이 주어진다면 파이프라인을 사용했을 때의 성능 향상은 미미할 수 있다.
-

이미지 출처 : MDH HTTP 커넥션 관리
HTTP 버전
HTTP/1.0 -> HTTP/1.1
-
Connection 재사용 가능 (Persistent HTTP)
-
파이프라이닝 추가
HTTP/2
-
HTTP 메시지를 Binary Encoding 후 캡슐화한
Binary Frame계층을 만들어 사용한다. -
Binary Frame을 독립된 프레임으로 세분화 하여 전송, 여러 요청과 응답을 HOL 문제 없이 전달받을 수 있다.
-
여러개의 TCP 연결이 필요없다.
-
단일 요청에 대해 여러 응답을 보낼 수 있다.
ex)
index.html에 대한 요청이 오면index.js,index.css에 대한 응답을 함께 전송 -
헤더를 압축하고 중복되는 헤더를 전송하지 않는다.
HTTP/2에 대한 내용은 Google Web Fundamentals HTTP/2 소개에 자세히, 잘 설명되어 있다!
HTTP Headers
-
GET
URL 형식으로 서버에게 리소스를 요청하기 위해 사용
구현 방법에 따라 요청에 Body가 존재하지 않는 경우도 있다!
-
HEAD
GET과 비슷하지만 실제 문서가 아닌 문서의 정보를 요청
Body 없이 HTTP 헤더 정보만 응답함
-
POST
클라이언트에서 서버로 정보를 제출할 때 사용
-
PUT
POST와 같이 클라이언트엥서 서버로 정보를 제출할 때 사용
내용 갱신할 경우 주로 사용
-
DELETE
특정 리소스를 삭제
구현 방법에 따라 요청에 Body가 존재하지 않는 경우도 있다!
-
CONNECT
Proxy 같은 중간 서버를 경유할 때, 리소스에 대해 양방향 연결을 시작할 때 사용
-
OPTIONS
목적 리소스의 통신을 설정하는 데 사용, 웹 서버측 제공 메소드에 대한 질의
CORS에서 Preflight request를 보낼 때 OPTIONS 메소드를 사용한다.
-
TRACE
요청 리소스가 수신되는 경로를 보여준다.