Jekyll 카테고리 태그 만들기
by EarlyHail
Category로 태그 만들기
Posts에서 카테고리를 간단하게 찾을 수 있도록 HTML의 anchor를 이용한 카테고리 태그를 만들어보자.

1. 태그 이동 기능 추가
Category의 종류는 각 post에 입력되며 Jekyll에 의해 Global Variable로 관리된다.
-
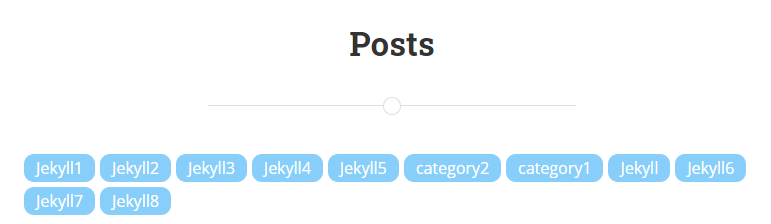
카테고리 태그를 보여줄 Posts 화면 파일
posts.md에 다음 코드를 추가한다.<div> <div><a href="#Jekyll">Jekyll</a></div> <div><a href="#Network">Network</a></div> <div><a href="#Algorithm">Algorithm</a></div> <div><a href="#Frontend">Frontend</a></div> <div><a href="#Database">Database</a></div> <div><a href="#JavaScript">JavaScript</a></div> <div><a href="#DataStructure">DataStructure</a></div> <div><a href="#OS">OS</a></div> <div><a href="#Etc">Etc</a></div> <div><a href="#TypeScript">TypeScript</a></div> <div><a href="#DesignPattern">DesignPattern</a></div> </div> -
a tag 클릭 시 이동할 Title에 Anchor를 걸어준다.
<h2 id=""></h2>
이제 추가된 카테고리 태그를 클릭하면 해당 카테고리 위치로 이동할 수 있다.
2. 스타일 추가
위에서 추가한 html 코드에 적절한 class를 추가해준 후, _sass/_layout.scss에 원하는대로 스타일링을 해보자.
나는 간단하게 이렇게 구현했다.
.categories-box {
display: flex;
flex-flow: wrap;
.category-box {
margin-right: 5px;
margin-bottom: 5px;
border-radius: 10px;
background-color: lightskyblue;
padding: 0px 12px;
.category-content {
color: white;
}
}
}
3. Anchor 위치 조정
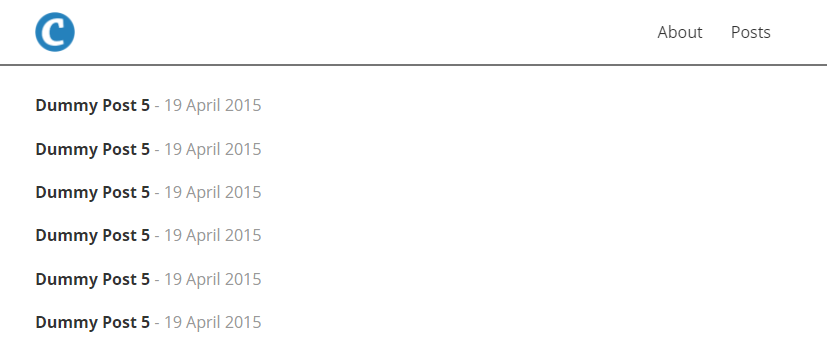
카테고리를 클릭하면 해당 카테고리의 위치로 이동한다. 하지만 Layout에 헤더가 존재하는 Jekyll 템플릿에서는 카테고리가 가려지는 현상이 발생한다.
 Dummy Posts 5 위에 Category 이름이 있지만 헤더에 가려진 상태이다.
Dummy Posts 5 위에 Category 이름이 있지만 헤더에 가려진 상태이다.
JavaScript를 이용하여 앵커링 시 이벤트 리스너를 추가하여 조절하는 방법도 있지만, 간단한 CSS 트릭을 이용해보자.
-
Hidden Anchor 생성
1번에서 정의했던 id 태그를 지우고, 새로운 Anchor를 생성한다.
<h2></h2> <div id="" class="anchor"></div> -
css를 수정하여
anchor의 위치를 위로 적당량 올려준다.// in _layout.css .anchor { display: block; position: relative; top: -250px; visibility: hidden; } -
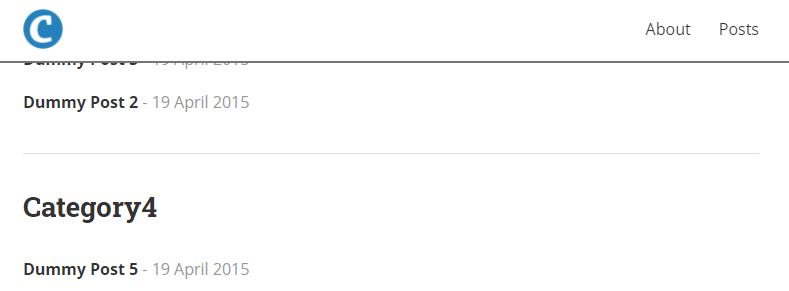
이제 Tag를 클릭하면 카테고리 이름이 잘 보인다.

Tag를 클릭하면 보이지않는 Anchor로 이동하고 Anchor는 카테고리 이름보다 250픽셀 위에 위치하고 있기 때문에 카테고리 명을 확인할 수 있다.
간단한 방법으로 Category 태그를 만들어 보았다.
이후에는
-
글에 달린 Tags 정보를 보여주고 이 태그로 필터링 기능
-
댓글 기능
을 추가해볼 계획이다.